Kenapa kita harus memakai Redux?
Bukanya lebih mudah jika tidak memakai Redux?
Apa sih keuntungan memakai Redux?
Mungkin pertanyaan-pertanyaan diatas seringkali kita dengar saat ada orang yang sudah bisa membuat suatu program namun tidak mengerti atau memakai Redux pada saat membuatnya termasuk saya dulu 😆. Ya bagi kebanyakan programmer pasti setuju jika menggunakan Redux adalah suatu keharusan terutama pada Framework React dan Angular karena berhubungan dengan State, nah semenjak itulah saya mulai belajar tentang Redux dan penggunaanya terutama pada React karena saya seorang React Native developer, namun untuk framework lain penggunaanya pun sama saja, jadi mari kita cari tahu dulu mulai dari,
Apa itu Redux?
Redux adalah sebuah framework yang fungsinya adalah untuk mengatur State dimana State sendiri adalah kumpulan data-data pada suatu component atau bisa kita sebut juga temporary memori atau memori sementara.
Kenapa kita harus menggunakan Redux serta keunggulannya?
Salah satu alasan utama kenapa kita harus menggunakan Redux yaitu :
Bagaimama Cara Kerja Redux?
Redux bekerja dengan 3 komponen utama yaitu Action, Reducer, dan Store dimana ketiganya bekerja dengan cara seperti pada gambar di bawah :
Dari gambar di atas kita dapat menyimpulkan bahwa :
Nah sekarang kalian tau kan tentang apa itu redux dan kenapa kita harus menggunakanya, sekarang tanpa panjang lebar lagi kita langsung saja masuk ke topik utama pada artikel ini yaitu "Cara Menggunakan Redux pada React Native".
Berikut langkah-langkah pembuatannya :
Apa itu Redux?
Redux adalah sebuah framework yang fungsinya adalah untuk mengatur State dimana State sendiri adalah kumpulan data-data pada suatu component atau bisa kita sebut juga temporary memori atau memori sementara.
Kenapa kita harus menggunakan Redux serta keunggulannya?
Salah satu alasan utama kenapa kita harus menggunakan Redux yaitu :
- Memudahkan kita dalam mengelola suatu data dalam tiap komponen
- Lebih efisien karena kita cukup membuat satu State lalu kita bisa menggunakannya kapanpun kita mau
- Sebagai business logic seperti tempat melakukan authorization, pengelolaan data sehingga lebih rapi tanpa mencampurnya dengan View atau UI kita.
Bagaimama Cara Kerja Redux?
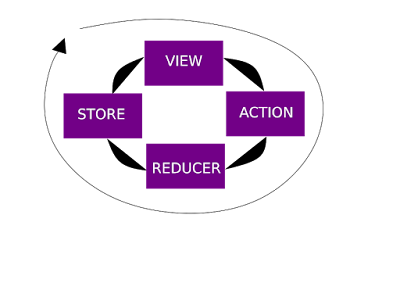
Redux bekerja dengan 3 komponen utama yaitu Action, Reducer, dan Store dimana ketiganya bekerja dengan cara seperti pada gambar di bawah :
 |
| Siklus Redux |
Dari gambar di atas kita dapat menyimpulkan bahwa :
- View mengirim Action kepada Reducer
- Reducer mengeksekusi perintah sesuai type Action lalu mereturn fungsi yang sesuai yang kemudian akan mengubah state aplikasi kita
- Store menyimpan state dari reducer
Nah sekarang kalian tau kan tentang apa itu redux dan kenapa kita harus menggunakanya, sekarang tanpa panjang lebar lagi kita langsung saja masuk ke topik utama pada artikel ini yaitu "Cara Menggunakan Redux pada React Native".
Berikut langkah-langkah pembuatannya :
- Buat project React Native baru dan beri nama terserah pada kasus ini saya menamainya reduxTutorial
- Tambah package redux dengan mengetikan perintah berikut pada Terminal/CMD anda :
npm install reduxNote : Pada text yang bewarna merah berarti harus ada untuk mengimplementasikan Redux dan selebihnya opsional
npm install react-redux
npm install react-native-elements
npm install react-native-gesture-handler
npm install react-native-vector-icons
npm install react-navigation
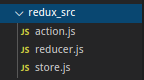
npm install react-navigation-stack - Setelah itu kita akan membuat tiga file yaitu action.js ,reducer.js , dan store.js lalu menempatkannya dalam folder redux_src seperti pada gambar berikut :

Struktur Redux
- Jika sudah sekarang kita akan membuat action terlebih dahulu dengan cara ketikan code berikut pada file action.js
const StoreItem = (newItem) => {Note : Pada variabel StoreItem terdapat fungsi dimana fungsi tersebut akan me-return sebuah object yang didalamnya terdapat properties Type (Harus ada) dan Data (Opsional) dimana nantinya akan diproses oleh reducer karena Action hanyalah object yang memiliki informasi-informasi pada action kita
return {
type: 'STORE_ITEM',
data: newItem
}
}
module.exports = { StoreItem } - Jika sudah kemudian kita buat reducer dengan mengetikan perintah berikut pada file reducer.js
const INITIAL_STATE = {Note : Pada reducer kita membuat sebuah fungsi yang akan mengembalikan object sesuai dengan Type yang telah diminta pada kode jika Type nya ternyata adalah STORE_ITEM maka akan mengembalikan object { prevState, action } dimana prevState adalah state sebelumnya dan action adalah state setelah action atau sesudahnya dan jika bukan type tersebut maka akan mengembalikan prevState dan INITIAL_STATE adalah state mula-mula atau state awal
action: {
data: 0
}
};
const itemReducer = (prevState = INITIAL_STATE, action) => {
switch (action.type) {
case "STORE_ITEM":
return { prevState, action }
default:
return prevState
}
}
export default itemReducer - Sekarang kita akan membuat store dimana store adalah tempat state kita disimpan, kita dapat membuat store dengan mengetikan perintah berikut pada file store.js
import { createStore } from 'redux'Note : kita bisa membuat store hanya dengan memanggil fungsi createStore() lalu memasukannya dengan parameter reducer kita
import reducer from './reducer'
const store = createStore(reducer)
export default store - Setelah selesai sekarang mari kita buat halaman untuk mengimplementasikan redux kita, pertama-tama mari kita buat file Navigator.js yang berisi kode berikut:
import { createAppContainer } from 'react-navigation'Note : Disana kita hanya membuat navigator biasa untuk memindahkan halaman kita nantinya
import { createStackNavigator } from 'react-navigation-stack';
import Home from './home'
import ListItem from './list_item'
const MainNavigator = createStackNavigator({
Home: { screen: Home, navigationOptions: { header: null } },
ListItem: { screen: ListItem, navigationOptions: { header: null } }
})
const Navigator = createAppContainer(MainNavigator)
export default Navigator - Sekarang mari kita buat file App.js dan ketikan kode berikut :
import React, { Component } from 'react';Note : Disana dapat dilihat bahwa saya memanggil fungsi Provider dari react-redux dimana Provider berarti penyedia, penyedia yang dimaksud adalah penyedia state kita yang akan kita buat dengan properties store = { this.store } dimana store sendiri berasal dari file store.js
import { Provider } from 'react-redux'
import Navigator from './Navigator'
import store from './redux_src/store'
export default class App extends React.Component {
constructor(props) {
super(props)
//...
this.store = store
}
render() {
return (
<Provider
store={this.store}>
<Navigator/>
</Provider>
)
}
} - Sekarang kita buat file baru lagi yaitu home.js
import React, { Component } from 'react';Note: Perhatikan pada text yang bewarna merah dan saya tebali disana saling berhubungan artinya kita memanggil fungsi addItem saat tombol "Tambah Barang" ditekan, lalu pada variable mapStateToProps artinya kita mengubah State menjadi Props begitu juga pada fungsi mapDispatchToProps kita mengubah Dispatch menjadi Props dimana Dispatch berfungsi untuk mengubah data pada State kita. Kemudian kita connect kan kedua variabel tadi dan memasukannya ke dalam class Home dengan meggunakan fungsi connect(). Kemudian kita memanggil state di dalam props kita tadi dengan {this.props.action.data}
import { SafeAreaView, StyleSheet, ScrollView, View, Text, StatusBar, TextInput, Colors } from 'react-native';
import { Button } from 'react-native-elements'
import { connect } from 'react-redux'
import { StoreItem } from './redux_src/action'
import store from './redux_src/store'
class Home extends Component {
constructor(props) {
super(props)
//...
}
render() {
return (
<>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text style={{ textAlign: "center", fontWeight: "bold", fontSize: 20 }}>Selamat datang di TokoATK</Text>
<View style={{ display: "flex", flexDirection: "row", marginTop: 20 }}>
<Text style={{ textAlignVertical: "center" }}>Nama Barang: </Text>
<TextInput
placeholder="masukan nama barang"
onChangeText={(_) => {
this.setState({
nama: _
})
}}
>
</TextInput>
</View>
<Button
title="Tambah Barang"
onPress={() => {
this.props.addItem(this.state.nama)
}}
/>
<Button
buttonStyle={{ marginTop: 20 }}
title="Daftar Barang"
onPress={() => {
this.props.navigation.navigate('ListItem')
}}
/>
<View style={{ padding: 20 }}>
<View style={{ width: '100%', height: 3, backgroundColor: 'black' }} />
<Text style={styles.list_barang}>Daftar Barang</Text>
<Text style={{ fontSize: 15 }}>{this.props.action.data}</Text>
</View>
</ScrollView>
</>
);
}
}
const styles = StyleSheet.create({
scrollView: {
padding: 20,
},
list_barang: {
textAlign: 'center',
fontWeight: 'bold',
fontSize: 15,
textDecorationLine: 'underline',
marginTop:10
}
});
// MENGUBAH STATE MENJADI PROPS
const mapStateToProps = (state) => {
const { action, prevState } = state
return { action }
}
/////////////////////////////////////
// DISPATCH KE PROPS
const mapDispatchToProps = (dispatch) => ({
addItem: (params) => dispatch(StoreItem(params))
})
////////////////////////////////////
export default connect(mapStateToProps, mapDispatchToProps)(Home) - Sekarang State kita sudah berjalan pada halaman Home, namun kita akan mencoba memanggil state tersebut pada halaman lain yaitu pada halaman list_item, yaitu dengan membuat file list_item dan ketikan kode berikut :
import React, { Component } from "react";Note : Penjelasanya masih sama seperti pada point no 10 😁
import { Text, StyleSheet,View } from "react-native";
import { connect } from 'react-redux'
class ListItem extends Component {
render() {
return (
<>
<View style={{ padding: 20 }}>
<View style={{ width: '100%', height: 3, backgroundColor: 'black' }} />
<Text style={styles.list_barang}>Daftar Barang</Text>
<Text style={{ fontSize: 15 }}>{this.props.action.data}</Text>
</View>
</>
)
}
}
const styles = StyleSheet.create({
scrollView: {
padding: 20,
},
list_barang: {
textAlign: 'center',
fontWeight: 'bold',
fontSize: 15,
textDecorationLine: 'underline',
marginTop: 10
}
});
// MENGUBAH STATE MENJADI PROPS
const mapStateToProps = (state) => {
const { action, prevState } = state
return { action }
}
/////////////////////////////////////
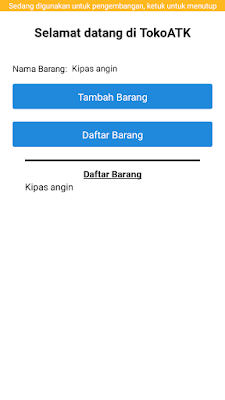
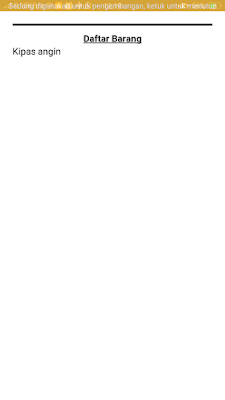
export default connect(mapStateToProps)(ListItem) - Nah berikut tampilan aplikasi saat dijalankan
Disana dapat kita lihat bahwa State pada halaman Home juga dapat diakses pada halaman ListItem, nah itulah State Management 😁.
Nah itulah "Cara penggunaan atau implementasi Redux pada React Native" sebelum saya tutup jika kalian belum berhasil silahkan kalian lihat di Github saya dengan klik disini