Kebanyakan yang kita jumpai saat ingin mencoba menggunakan firebase adalah kita bingung untuk menghubungkannya ke aplikasi kita khususnya di React Native, karena kebanyakan saat saya mencari tutorial untuk menghubungkannya maka yang keluar adalah tutorial dengan menggunakan java atau kotlin.
Karena itulah kali ini BapakNgoding akan membuat sebuah Tutorial untuk menghubungkan/mengkoneksikan React Native ke Firebase, namun sebelum itu kalian harus tahu dulu apa itu Firebase dan cara kerjanya dengan melihat docs milik Firebase.
 |
| Sumber : https://i.ytimg.com/vi/iosNuIdQoy8/maxresdefault.jpg |
Nah langsung saja kita ke langkah-langkahnya.
- Buat project baru di Firebase, kalian bisa membuat project baru di Firebase dengan link berikut https://firebase.google.com/ lalu tekan go to console di pojok kanan atas.
- Setelah itu klik tombol Tambah Project lalu ikuti langkah-langkahnya
- Jika sudah berhasil membuat project sekarang kita tinggal menambahkan aplikasi kita, pada kasus ini saya memilih android karena saya akan menggunakannya untuk React Native.

Gambar Project Overview Firebase
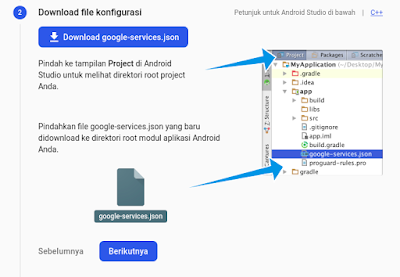
- Setelah itu masukan data-data yang diminta oleh Firebase, pada langkah pertama kita akan memasukan nama paket ( dapat dilihat di MainActivity dengan awalan com. ...... ), nama aplikasi ( terserah ), lalu SHA-1 dimana dapat kita buat dengan mengetikan perintah berikut pada Terminal / CMD anda lalu copy file debug.keystore di dalam folder ./android dan pastekan ke dalam folder android di project anda
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidNote: keytool diatas adalah keytool untuk versi debug
Masukan data yang diminta oleh gambar di atas - Jika sudah sekarang masukan kode berikut pada file android/build.gradlebuildscript {
repositories {
google() // Tambahkan ini
}
dependencies {
...
classpath 'com.google.gms:google-services:4.2.0' // Tambahkan ini
}
}
allprojects {
...
repositories {
google() // Tambahkan ini
...
}
} - Jika sudah masukan juga kode berikut pada file android/app/build.gradle
apply plugin: 'com.android.application'
dependencies {
implementation 'com.google.firebase:firebase-analytics:17.2.0' //Tambahkan Firebase SDK
}
apply plugin: 'com.google.gms.google-services' //Tambahkan juga kode ini
Note : Pastikan bahwa file google-services.json sudah berada di dalam folder android/app/ - Sekarang Firebase kita sudah terhubung ke project React Native kita, sekarang kalian tinggal memilih fitur yang ingin kalian gunakan di Firebase.
Sebagai contoh saya akan mencoba menggunakan fitur Cloud Firestore pada Firebase dengan menggunakan react-native-firebase, kalian bisa membaca docs nya disini https://rnfirebase.io/docs
Berikut langkah-langkahnya :
- Buka Firebase dan pilih Database lalu pilih Cloud Firestore lalu tekan Buat Database dan pilih lokasi server dan tunggu hingga proses pembuatan Cloud Firestore selesai.
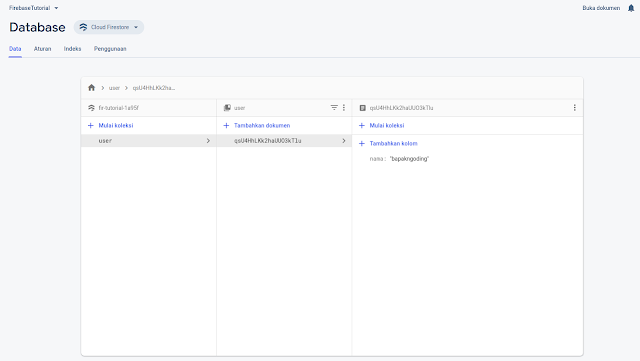
- Setelah selesai sekarang buat data terserah karena ini hanya untuk mengetes

Membuat contoh data pada Cloud Firestore - Setelah kita selesai membuat contoh data maka kita tinggal menampilkannya pada project kita
- Install package react-native-firebase dengan mengetikan perintah berikut:
npm install react-native-firebase - Lalu tambahkan kode berikut ke dalam file android/app/build.gradle
dependencies {
// ...
implementation "com.google.android.gms:play-services-base:16.1.0" // Tambahkan kode ini
implementation "com.google.firebase:firebase-core:16.0.9" // Tambahkan kode ini
implementation "com.google.firebase:firebase-firestore:19.0.0" // Tambahkan kode ini
} - Tambahkan juga kode berikut ke dalam file android/app/src/main/java/com/[nama aplikasi]/MainApplication.java
// ...
import com.facebook.react.ReactApplication;
import io.invertase.firebase.firestore.RNFirebaseFirestorePackage; // Tambahkan ini
public class MainApplication extends Application implements ReactApplication {
// ...
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
packages.add(new RNFirebaseFirestorePackage()); // Tambahkan ini
return packages;
}
};
// ...
} - Untuk Cloud Firestore kita harus memasukan kode berikut ke dalam file android/app/build.gradle
//..
android {
//..
defaultConfig {
//..
multiDexEnabled true // Tambahkan ini jika ingin menggunakan Firestore
}
//..
} - Sekarang copy kode berikut ke dalam file App.js
/**Note:
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, { Component } from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
import firebase from 'react-native-firebase';
export default class App extends React.Component {
constructor(props) {
super(props)
this.state = {
data: []
}
const ref = firebase.firestore().collection('user')
const list_data = []
ref.onSnapshot((_) => {
_.forEach(doc => {
const { nama } = doc.data()
list_data.push(nama)
})
this.setState({
data: list_data
})
})
}
render() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text
style={{ textAlign: "center", fontSize: 20, fontWeight: "bold" }}
>Cloud Firestore di React Native</Text>
<View style={{paddingTop:20 }}>
{this.state.data.map((data) => {
return (
<Text>{data}</Text>
)
})}
</View>
</ScrollView>
</SafeAreaView>
</>
);
}
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
padding:20,
},
});
1. Disana saya menggunakan package react-native-firebase dengan mengimportnya menggunakan import firebase from react-native-firebase
2. Setelah iut saya mengambil data dari firebase dengan perintah dibawah lalu memasukannya ke dalam state data :
const ref = firebase.firestore().collection('user')
const list_data = []
ref.onSnapshot((_) => {
_.forEach(doc => {
const { nama } = doc.data()
list_data.push(nama)
})
this.setState({
data: list_data
})
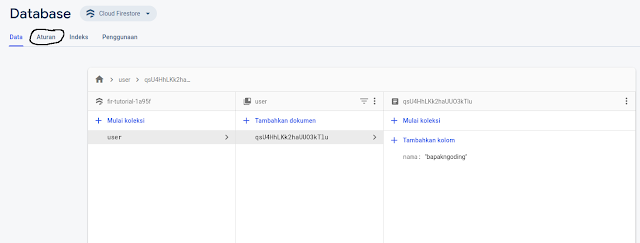
}) - Jika sudah ubah aturan di Cloud Firestore agar dapat dibaca oleh siapapun dengan mengklik gambar berikut

Klik tombol Aturan - Lalu ganti kode di kanan dengan kode berikut:
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
Note : Jika menggunakan Firebase Auth maka tidak perlu diganti! - Sekarang coba buka project react native anda maka hasil datanya akan ditampilkan di layar anda seperti gambar dibawah :

Gambar tampilan aplikasi
Nah itulah tadi "Cara Setting Koneksi Firebase ke React Native"
Sekian dari BapakNgoding dan selamat mencoba, jika kalian mengalami kesulitan bisa kalian comment kan di